Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Overview
The standard user interface through DDNA Studio provides the opportunity to make conversations multi-modal through supplemental content and displays known as ‘Content Blocks’. By sending additional data from your conversation platform, you are able to display richer content at relevant points of the conversation along with the spoken audio stream.
| Panel | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
Tip: We recommend you use the Content Cards Skill to simplify this process for External Links, Video, and Markdown cards. |
Prerequisites and Known Limitations
| Info |
|---|
Note: This guide only applies to the Default UI and the Widget through the Digital DNA Studio. If you are building your own custom UI, this guide does not apply and you should consult Building Content Cards . |
Using Content Blocks
To enable the display of rich content, our standard user interface offers the following content options: Images, Lists, Links, Markdown, and Video.
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Info: It is important to associate each card with a unique Id, this is used in content awareness (developer docs, high level docs), so the Digital Person can glance at it. |
| Info |
|---|
Note: It is recommended to use the custom payload option in Dialogflow ES and CX to define content cards. |
Single Images
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
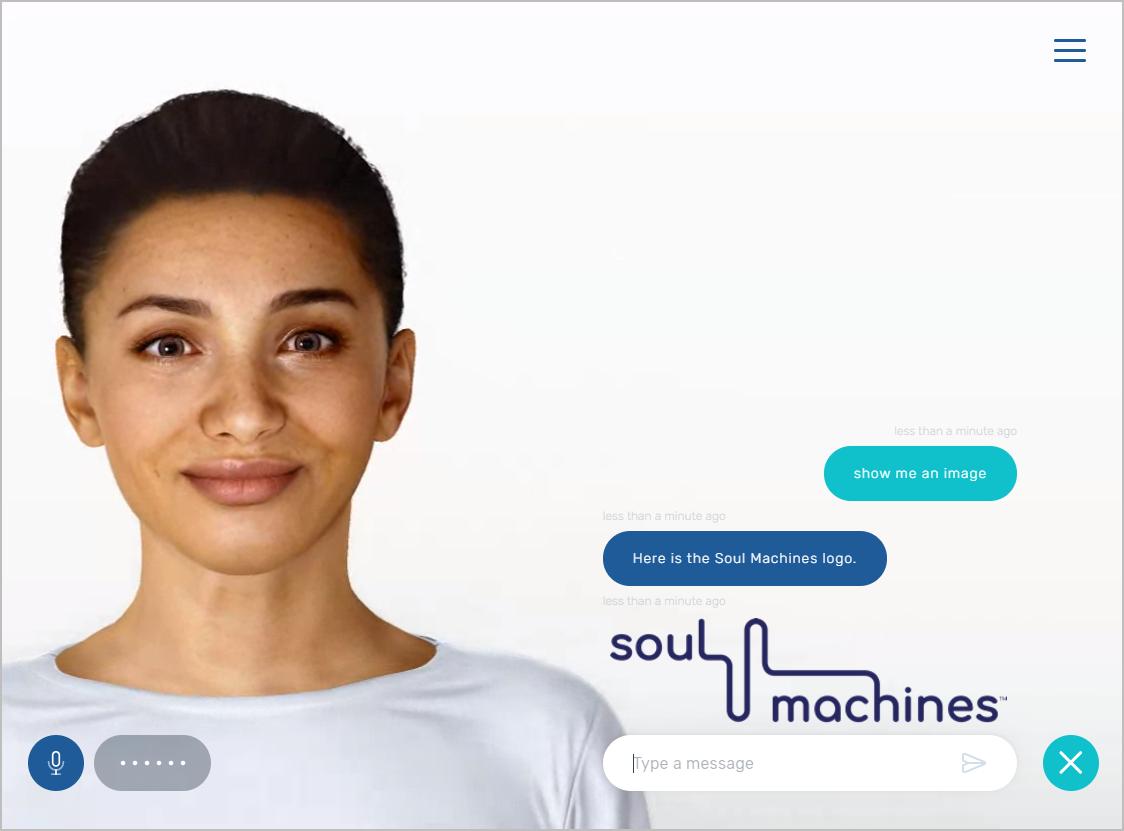
Displays a single image, either from a URL or encoded string.
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Info: The general recommendation would be to use images of 960 x 960 pixels at 72-144px DPI and/or a file size of 100kb or less. |
Payload
The payload must be in a valid JSON format.
| Code Block | ||
|---|---|---|
| ||
{
"type": "image",
"id": "image",
"data": {
"url": "https://placekitten.com/500/500",
"alt": "This is a cat"
}
}
|
Properties
Available within the “data” attribute of the payload.
URL | A url or base64 encoded string representing an image. URL When using a url, the url must be accessible by the UI. For example, if the UI is accessed via https, then image URLs must also be accessed using https. Use the prefix The url must have a prefix. Base64 Encoded String For base64 encoding see MDN: Data URLs or StackOverflow: How to display Base64 images in HTML |
alt | Text to be used for screen readers or when the image is not available. For more information see MDN: The Image Embed Element |
Example

Multiple Image Sequence
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
You may display different images, one at a time by defining the individual data for each image in the NLP and using multiple @showCards() commands in the Conversation Response.
Example:
public-mydog
| Code Block | ||
|---|---|---|
| ||
{
"type": "image",
"id": "image-dog",
"data": {
"url": "https://www.yoururl.com/dog.png",
"alt": "This is a dog"
}
}
|
public-mycat
| Code Block | ||
|---|---|---|
| ||
{
"type": "image",
"id": "image-cat",
"data": {
"url": "https://www.yoururl.com/cat.png",
"alt": "This is a cat!"
}
}
|
Conversation Response
| Code Block |
|---|
Here is a picture of a cat @showCards(mycat) #PauseOne and here is a picture @hidecards() of a @showcards(mydog) dog. |
Options
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
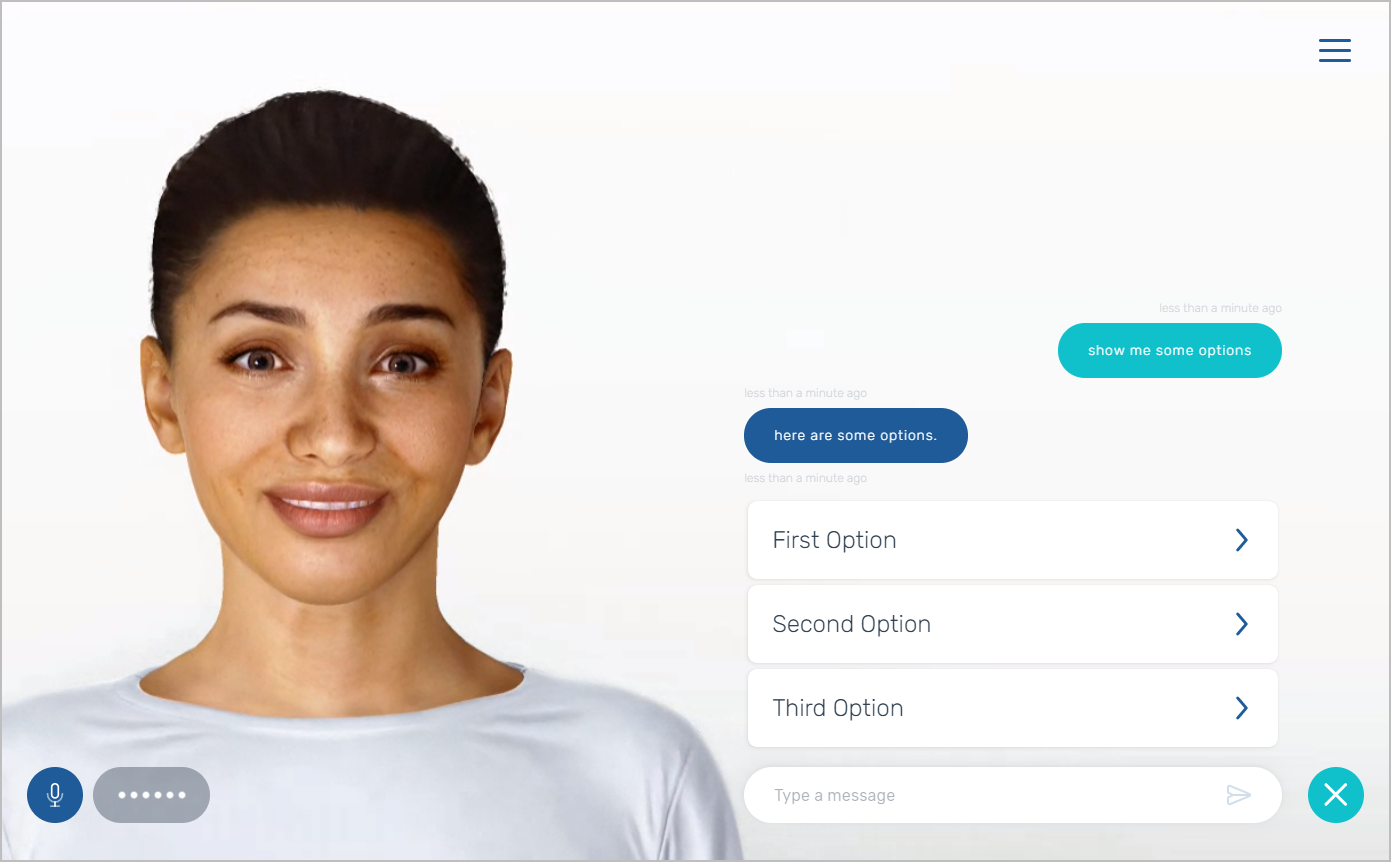
Displays a collection of prompts/buttons for the user to guide them through a conversation. When an option is clicked, its value is sent through to the NLP platform in the same way as a spoken command.
Payload
The payload must be in a valid JSON format.
| Code Block | ||
|---|---|---|
| ||
{
"type": "options",
"id": "options",
"data": {
"options": [
{ "label": "First Option", "value": "Tell me about the option one"},
{ "label": "Second Option", "value": "Tell me about the option two"},
{ "label": "Third Option", "value": "Tell me about the option three"}
]
}
}
|
Properties
Available within the “data” attribute of the payload.
options | An array of objects where each object defines the option.
|
Example

External Links
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
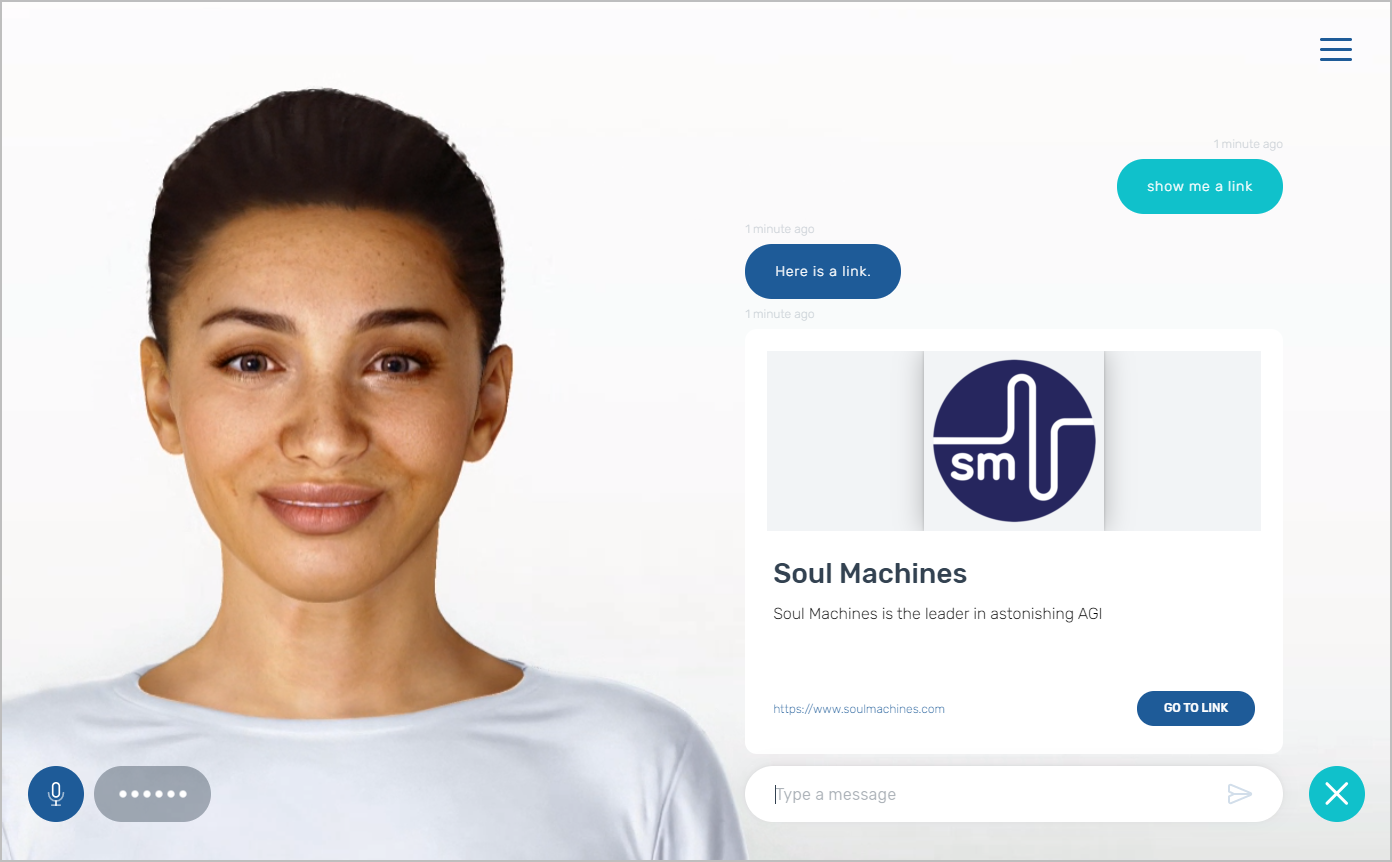
Displays a hyperlink in the form of a clickable button, when clicked, opens the link in a new tab of the browser.
| Info |
|---|
Note: The UI is responsive—if the screen size is smaller than a tablet, the image is hidden. |
Payload
The payload must be in a valid JSON format.
| Code Block | ||
|---|---|---|
| ||
{
"type": "externalLink",
"id": "externalLink",
"data": {
"url": "https://www.soulmachines.com",
"title": "Soul Machines",
"imageUrl": "https://www.soulmachines.com/wp-content/uploads/cropped-sm-favicon-180x180.png",
"description":"Soul Machines is the leader in astonishing AGI"
}
}
|
Properties
Available within the “data” attribute of the payload.
url | A url string representing an external link; E.g. “https://www.soulmachines.com” |
imageUrl | A url for an image to be displayed as the graphical support to accompany the external link. |
Title | Text that is displayed above the external link and below the image. |
description | Text that is displayed below the Title. |
Example

Internal Links
| Status | ||||
|---|---|---|---|---|
|
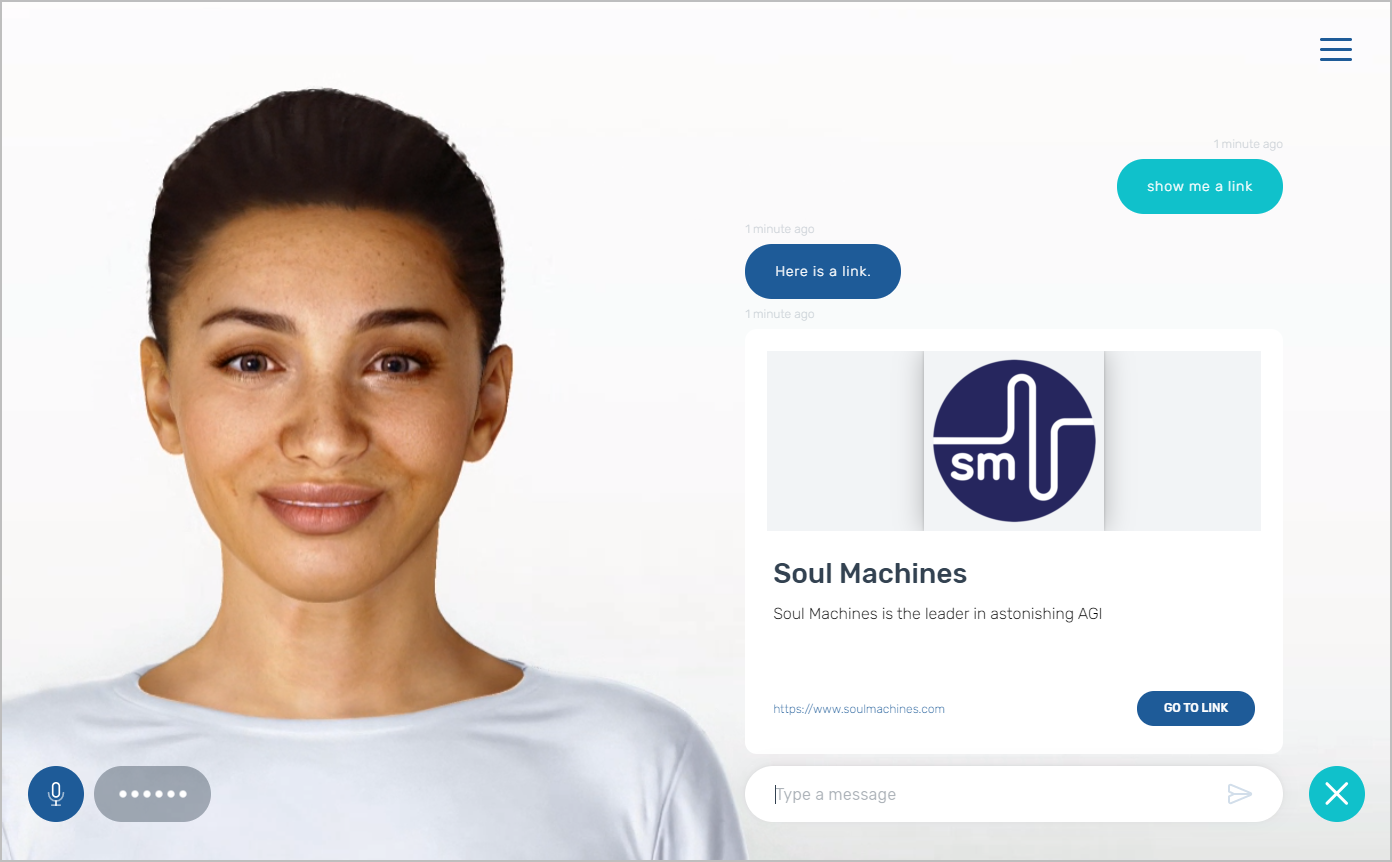
Displays a hyperlink in the form of a clickable image, when clicked, opens the link in the same tab of the browser.
| Info |
|---|
Note: The UI is responsive—if the screen size is smaller than a tablet, the image is hidden. |
Payload
The payload must be in a valid JSON format.
| Code Block | ||
|---|---|---|
| ||
{
"type": "internal",
"id": "internalLink",
"data": {
"url": "https://www.soulmachines.com",
"title": "Soul Machines",
"imageUrl": "https://www.soulmachines.com/wp-content/uploads/cropped-sm-favicon-180x180.png",
"description":"Soul Machines is the leader in astonishing AGI"
}
}
|
Properties
Available within the “data” attribute of the payload.
url | A url string representing an external link; |
imageUrl | A url for an image to be displayed as the graphical support to accompany the internal link. |
Title | Text that is displayed above the internal link and below the image. |
description | Text that is displayed below the Title. |
Example

Markdown
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
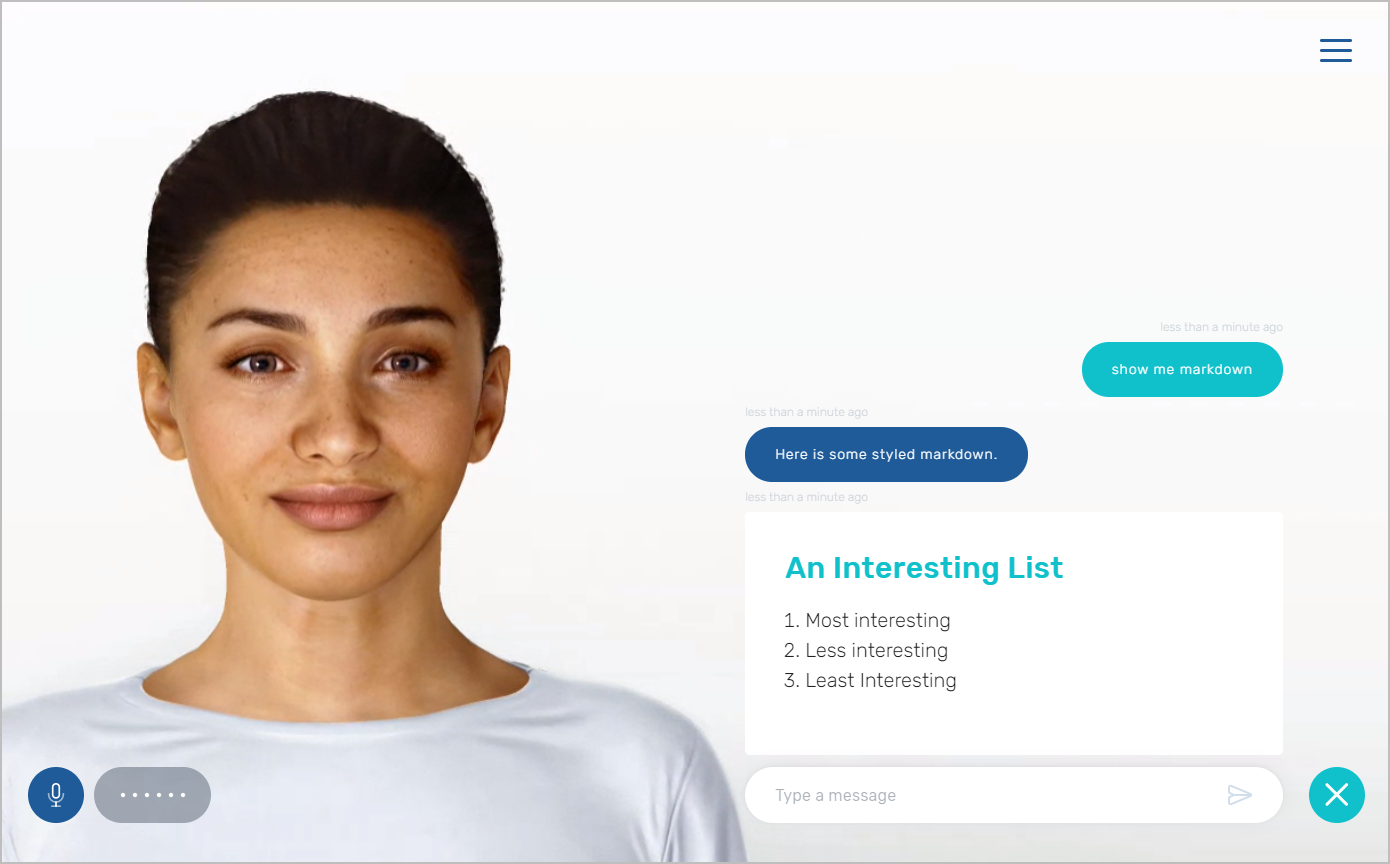
Displays styled markdown compatible content.
Payload
The payload must be a valid JSON format, including the value of the “text” attribute, which must be escaped in order to be valid.
| Code Block | ||
|---|---|---|
| ||
{
"type": "markdown",
"id": "markdown-content",
"data": {
"text": "## An Interesting List\r\n 1. Most interesting\r\n 2. Less interesting\r\n 3. Least Interesting"
}
}
|
Properties
Available within the “data” attribute of the payload.
text | Static text to be displayed and not spoken by Digital Person. Markdown markup language can be used to add formatting to this text. For example: This will display as “This is Bold” The value of the text attribute must be valid JSON and must be correctly escaped (see below). |
See Also
Stackedit for a visual markdown builder
JSON Escape / Unescape to ensure markdown is “escaped” into a safe JSON format
Example

Video
| Status | ||||
|---|---|---|---|---|
|
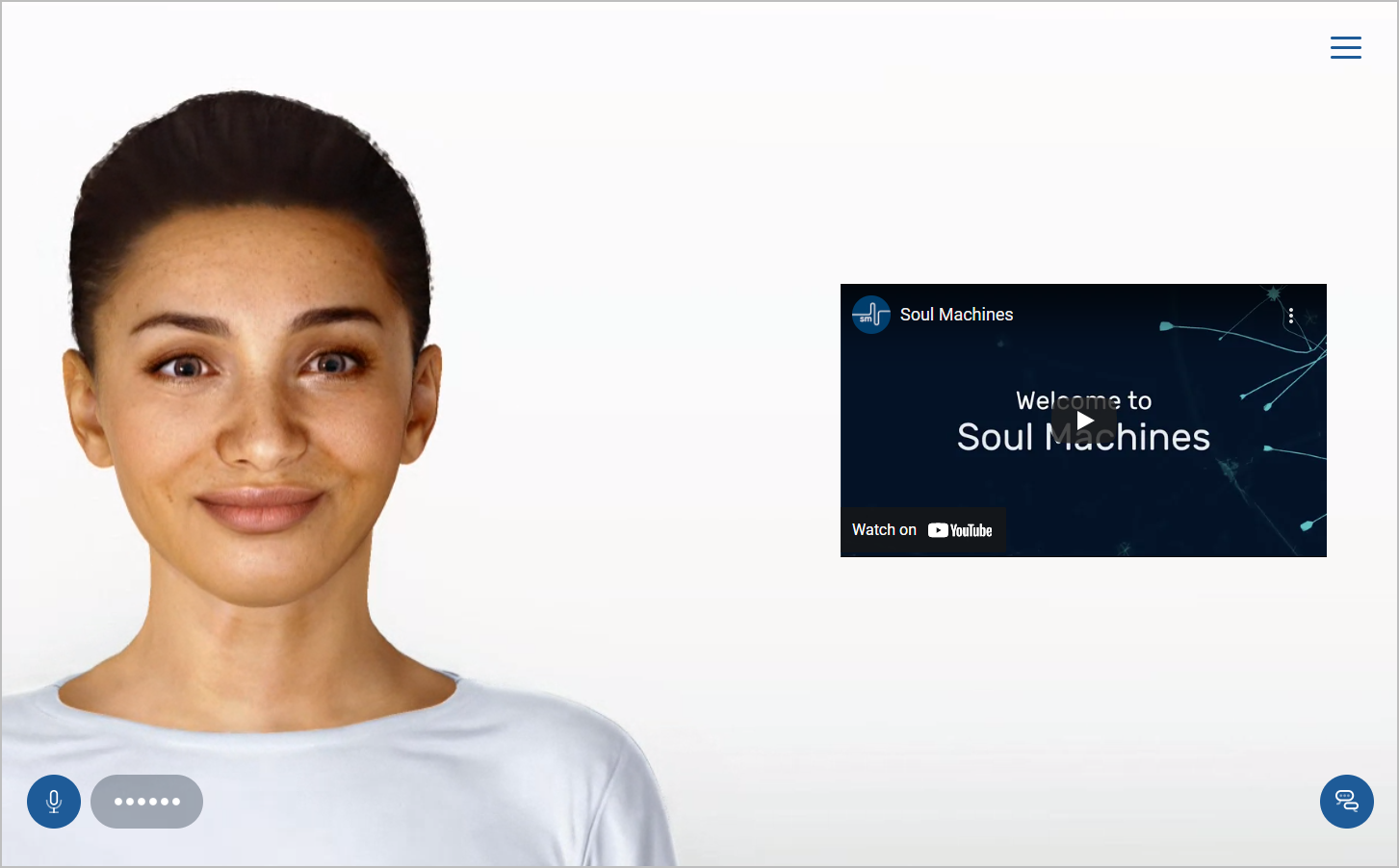
Displays a video player for a specific YouTube video, enabling the end-user to watch a video in line with the experience with the Digital Person.
Payload
The payload must be in a valid JSON format.
| Code Block | ||
|---|---|---|
| ||
{
"type": "video",
"id": "youtubeVideo",
"data": {
"videoId":"vxmthHfkoaw",
"autoclose":"true"
}
}
|
Properties
Available within the “data” attribute of the payload.
videoId | The YouTube videoId for the video you wish to embed. | ||
autoplay: Boolean | Configure the video card to auto-play at the time it’s rendered by the
| ||
autoclose: Boolean (default | Configure the video card to close automatically when the video ends. When autoplay is set to When autoclose is set to |
After Playback
If the autoclose has not been configured, the user can click the “I'm done watching” button at any time to close the video player.
At this point the text “I'm done watching” is sent to your NLP engine so you may continue the conversation—you must create an intent to match “I'm done watching” and respond accordingly.
Example

Implementing into your NLP
See Building Content Cards for NLP-specific examples and how to use Content Cards in a custom UI.
IBM Watson (classic) sample
This sample contains a set of Nodes that demonstrates how to display each of the supported content types.
Download the sample .json file
Import the file to your Watson skill.
| View file | ||
|---|---|---|
|
Google Dialogflow ES sample
This sample contains a set of Intents that demonstrates how to display each of the supported content types.
Download the sample .zip file
Import the file to your Dialogflow agent.
| View file | ||
|---|---|---|
|
Related Topics
Contents
| Table of Contents |
|---|